
WordPressでの記事作成をもっと速くできるようになったらいいな
と思っていませんか?
ショートカットを使いこなせるようになると、記事の作成スピードをアップすることができます。

Ctrl + C や Ctrl + V を使ってるよ!
という方もいると思います。
実はそれ以外にも使えるショートカットが存在します。
この記事では、WordPressのブロックエディタ「Gutenberg」で使えるショートカットを紹介しています。
特に「マークダウン記法」は知らない人が多いですが、使いこなせるようになると記事作成を高速化できます!
ショートカットをマスターして記事の作成スピードをアップしましょう!
基本のショートカットコマンド

以下が基本のショートカットコマンドです。
| 動作 | コマンド |
|---|---|
| コピー | Ctrl + C |
| 切り取り | Ctrl + X |
| 貼り付け | Ctrl + V |
| 上書き保存 | Ctrl + S |
| 元に戻す | Ctrl + Z |
| やり直し | Ctrl + Shift + Z |
| キーボードショートカットを表示 | Shift + Alt + H |
順番に解説します。
コピー、切り取り、貼り付け
WordPress以外でも使用頻度の高いショートカットコマンドです。
ショートカットはまずこれを覚えるべし!というコマンドなので、使っている方も多いと思います。
「Ctrl + C」でコピーまたは 「Ctrl + X」で切り取りしたテキストを 「Ctrl + V」で貼り付けます。
コピーと切り取りの違いは、元のテキストが残るかどうか。
コピーは元のテキストが残り、切り取りは元のテキストが残りません。
コピー、切り取りはブロックに対しても使えます。
上書き保存
「Ctrl + S」で上書き保存ができます。
記事公開前なら「下書きに保存」、記事公開後は「更新」になります。
記事公開後に操作するとき、中途半端な状態で更新公開したくない場合は注意が必要です。
元に戻す、やり直し
「Ctrl + Z」で元に戻す、「Ctrl + Shift + Z」で元に戻した動作をやり直すことができます。
やり直しのコマンドは、「元に戻すに Shift を追加する」と考えると覚えやすいです。
WordやExcelをよく使用されている方はやり直しのコマンドに注意してください。
Word・Excelでやり直しは「Ctrl + Y」ですが、WordPressでは「Ctrl + Shift + Z」になります
キーボードショートカットを表示
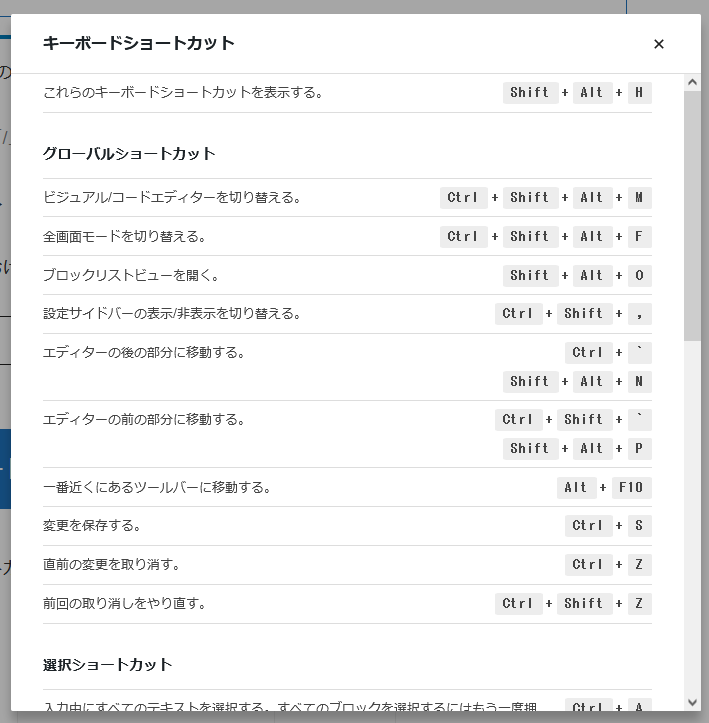
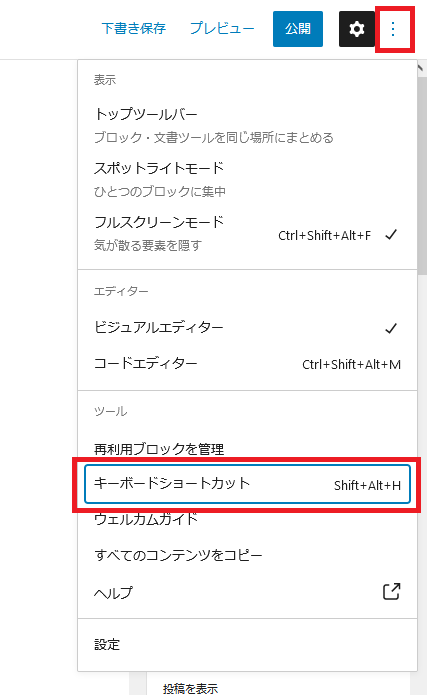
「Shift + Alt + H」で以下のキーボードショートカット一覧を表示することができます。

これは画面右上の「︙」→「キーボードショートカット」から呼び出せる画面と同じです。

このコマンドさえ覚えておけば、キーボードショートカットを忘れてしまっても調べることができます!
書式設定のショートカットコマンド

以下が書式設定のショートカットコマンドです。
| 動作 | コマンド |
|---|---|
| 太字 | Ctrl + B |
| 斜体 | Ctrl + I |
| 下線 | Ctrl + U |
| リンク作成 | Ctrl + K |
| リンク解除 | Ctrl + Shift + K |
| 投稿ページ・固定ページのリンク | [[ |
順番に解説します。
太字、斜体、下線
「Ctrl + B」キーを押すと、選択中のテキストが太字になります。
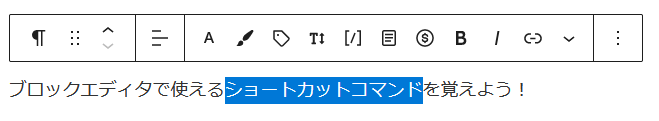
太字にしたいテキストを選択し、「Ctrl + B」キーを押します。

テキストが太字になります。

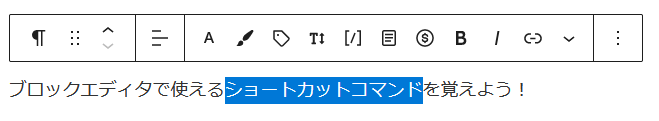
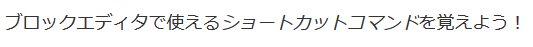
「Ctrl + I」キーを押すと、選択中のテキストが斜体になります。
斜体にしたいテキストを選択し、「Ctrl + I」キーを押します。

テキストが斜体になります。

「Ctrl + U」キーを押すと、選択中のテキストに下線がつきます。
下線を引きたいテキストを選択し、「Ctrl + U」キーを押します。

テキストに下線が付きます。

リンク作成、リンク解除
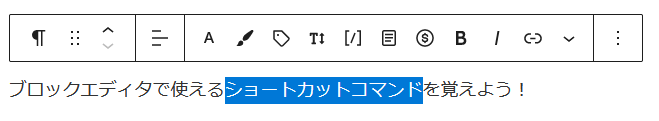
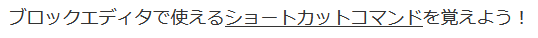
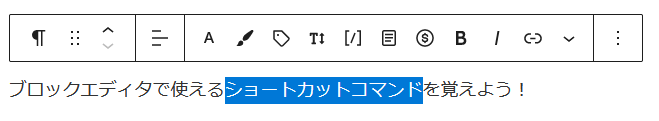
「Ctrl + K」キーを押すと、選択中のテキストをリンクにすることができます。
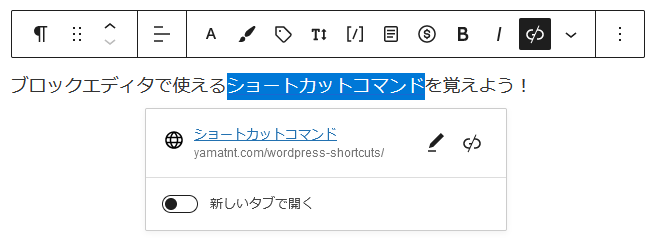
リンクを設定したいテキストを選択し、「Ctrl + K」キーを押します。

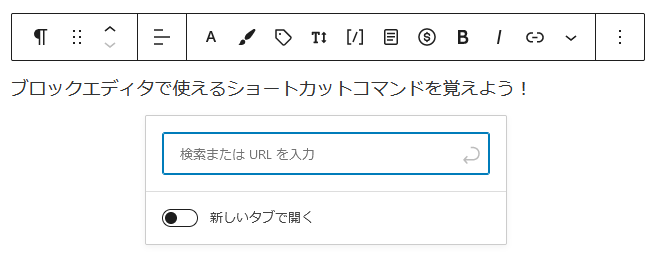
URL入力ボックスが表示されます。

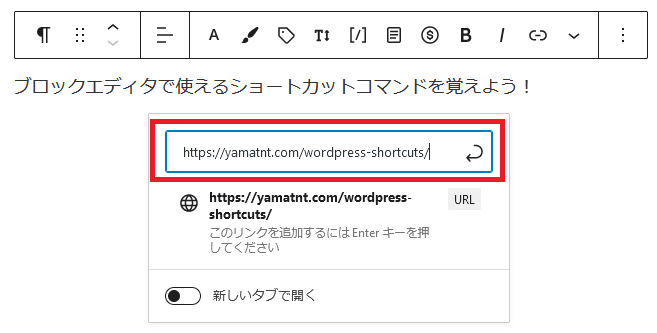
リンク先のURLを入力し、Enterキーを押します。

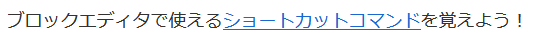
テキストリンクが生成されます。

「Ctrl + Shift + K」キーを押すと、選択中のテキストリンクを解除することができます。
リンクを解除したいテキスト選択し、「Ctrl + Shift + K」キーを押します。

テキストリンクが解除されます。

投稿ページ・固定ページのリンク
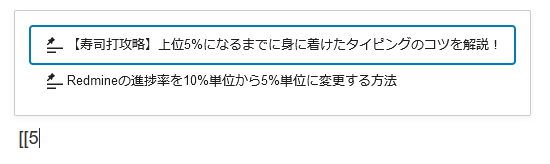
「 [[ 」を入力すると、投稿ページや固定ページへのテキストリンクを作成できます。
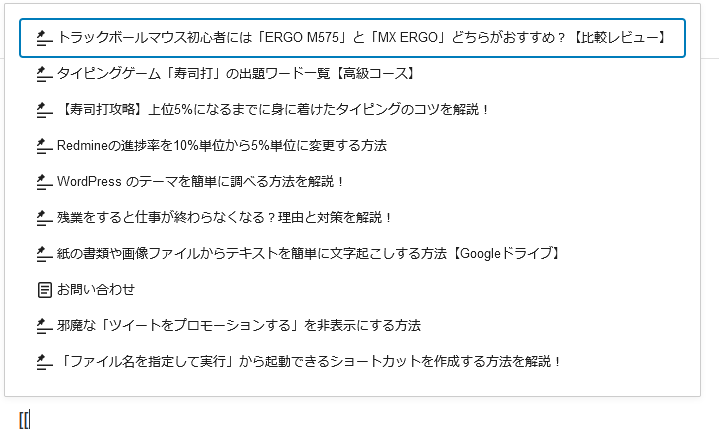
「[[」を入力すると記事一覧が出てくるので、リンクを貼りたいページタイトルを選択します。

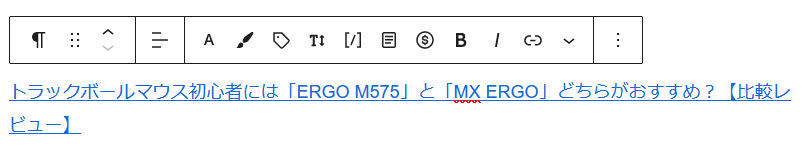
テキストリンクが作成されます。

「 [[ 」に続けてタイトルの一部を入力すると、記事を検索してくれます。

ブロックを操作するショートカットコマンド

以下がブロックを操作するショートカットコマンドです。
| 動作 | コマンド |
|---|---|
| ブロックの複製 | Ctrl + Shift + D |
| ブロックの削除 | Shift + Alt + Z |
| ブロックを前に挿入 | Ctrl + Alt + T |
| ブロックを後に挿入 | Ctrl + Alt + Y |
| ブロックを上に移動 | Ctrl + Shift + Alt + T |
| ブロックを下に移動 | Ctrl + Shift + Alt + Y |
| ブロックタイプの変更 | / |
順番に解説します。
ブロックの複製
「Ctrl + Shift + D」キーを押すと、選択中のブロックが下にコピーされます。
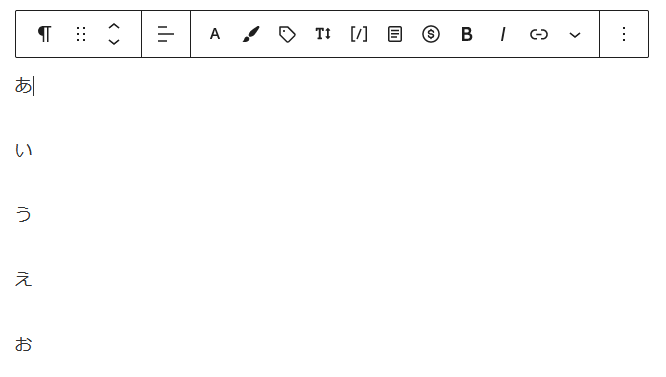
コピーしたいブロックを選択状態にし、「Ctrl + Shift + D」キーを押します。

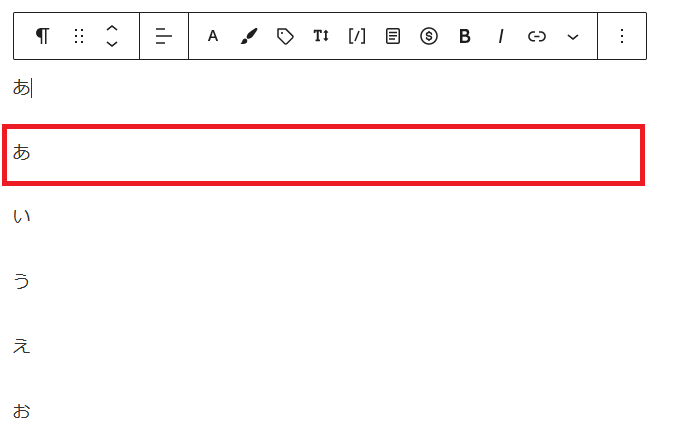
ブロックが下に複製されます。

ブロックの削除
「Shift + Alt + Z」キーを押すと、選択中のブロックが削除されます。
削除したいブロックを選択状態にし、「Shift + Alt + Z」キーを押します。

ブロックが削除されます。

ブロックの挿入
「Ctrl + Alt + T」キーを押すと、選択中のブロックの前に新しいブロックを挿入します。
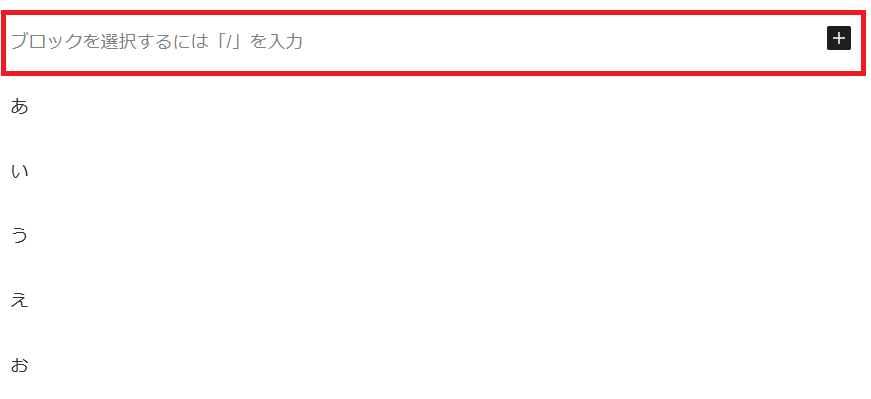
前に新しいブロックを挿入したいブロックを選択状態にし、「Ctrl + Alt + T」キーを押します。

ブロックの前に新しいブロックが挿入されます。

「Ctrl + Alt + Y」キーを押すと、選択中のブロックの後ろに新しいブロックを挿入します。
後ろに新しいブロックを挿入したいブロックを選択状態にし、「Ctrl + Alt + Y」キーを押します。

ブロックの後ろに新しいブロックが挿入されます。

ブロックの移動
「Ctrl + Shift + Alt + T」キーを押すと、選択中のブロックを1つ上に移動します。
1つ上に移動したいブロックを選択状態にし、「Ctrl + Shift + Alt + Y」キーを押します。

ブロックが1つ上に移動します。

「Ctrl + Shift + Alt + Y」キーを押すと、選択中のブロックを1つ下に移動します。
1つ下に移動したいブロックを選択状態にし、「Ctrl + Shift + Alt + Y」キーを押します。

ブロックが1つ下に移動します。

ブロックタイプの変更
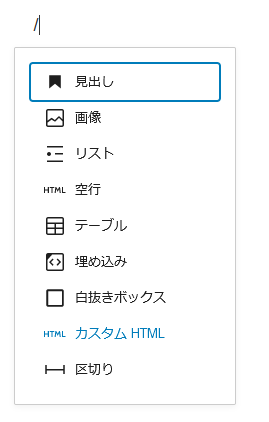
新規追加したブロックで「 / 」を入力すると、ブロックタイプを変更できます。
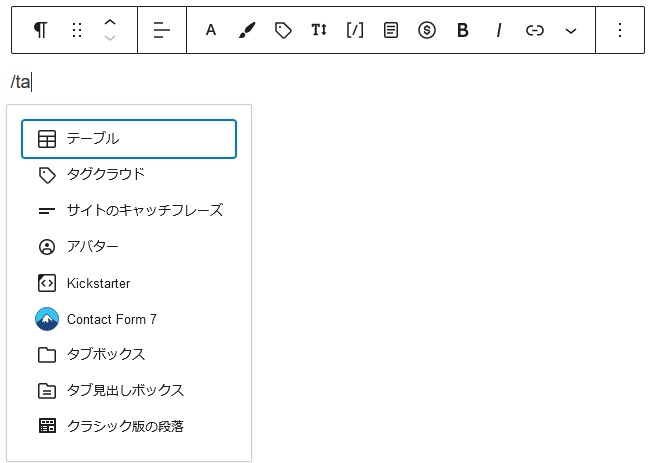
「/」のみを入力した場合、使用頻度の高いブロックタイプが9つ表示されます。

「/」に続けてブロック名を入力すると、ブロックタイプを指定することができます。

ブロック名は途中まで入力すれば候補が絞られるので、全部入力する必要はありません。

以下、覚えておくと便利なブロック名です。
| ブロックタイプ | ブロック名 | 備考 |
|---|---|---|
| 表(テーブル) | /table | |
| 各種ボックス | /box | |
| カスタムHTML | /html | htmlで入力したい場合に使用 |
| コード | /code | プログラムコードを表示したい場合に使用 |

見出しやリストをよく使うんだけどブロック名はないの?
と思われたかもしれません。
見出しとリストはそれぞれ「/heading」と「/list」で入力することができます。
ですが、見出しやリストは「/」ではなく、次で紹介する「マークダウン記法」で入力するのがおすすめです!
WordPressで使えるマークダウン記法

マークダウン記法は、ざっくり言うとデジタル文書を簡単に書くために考案された記法です。
以下がWordPressで使えるマークダウン記法です。
| ブロックタイプ | マークダウン記法 |
|---|---|
| 見出し | # |
| リスト | – または * |
| 番号付きリスト | 1. |
| 引用 | > |
| 区切り | — |
順番に解説します。
見出し
「#」を入力後、半角スペースを入力すると、ブロックタイプを見出しに変更することができます。
「#」の個数が見出しの大きさに対応しています。
例えば、「##」なら見出し2、「###」なら見出し3になります。
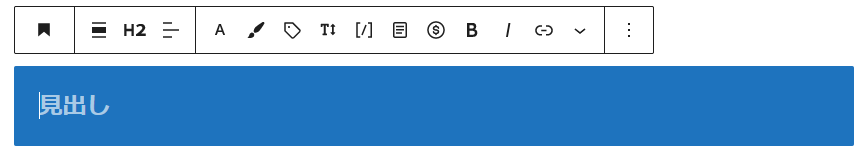
「##」と入力します。

半角スペースを入力すると、ブロックタイプが見出し2に変更されます。

リスト
「-」または「*」を入力後、半角スペースを入力すると、ブロックタイプをリストに変更することができます。
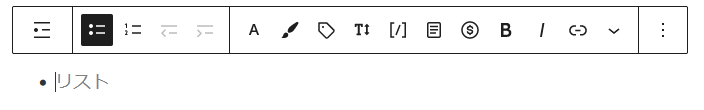
「-」と入力します。

半角スペースを入力すると、ブロックタイプがリストに変更されます。

番号付きリスト
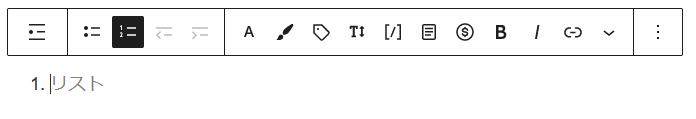
「1.」を入力後、半角スペースを入力すると、ブロックタイプを番号付きリストに変更することができます。
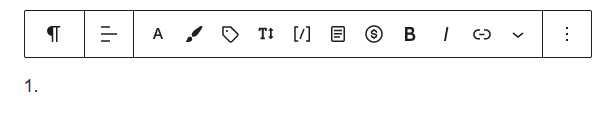
「1.」と入力します。

半角スペースを入力すると、ブロックタイプが番号付きリストに変更されます。

引用
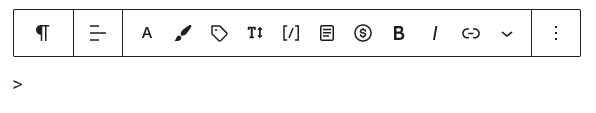
「>」を入力後、半角スペースを入力すると、ブロックタイプを引用に変更することができます。
「>」と入力します。

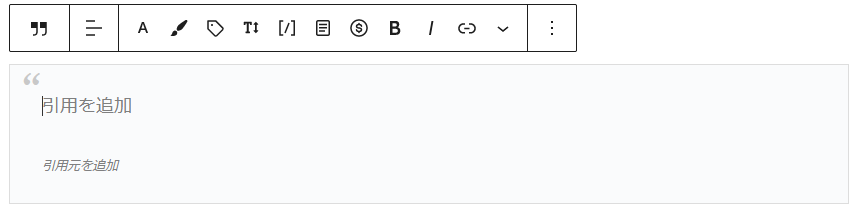
半角スペースを入力すると、ブロックタイプが引用に変更されます。

区切り
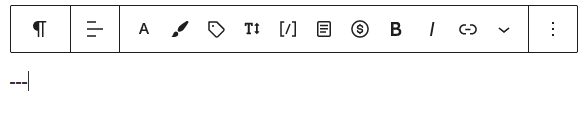
「—」(ハイフン3つ)を入力後、Enterキーを入力すると、ブロックタイプを区切りに変更することができます。
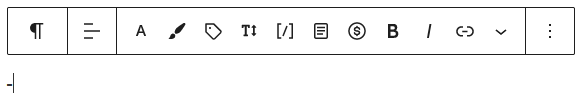
「—」と入力します。

Enterキーを入力すると、ブロックタイプが区切りに変更されます。

マークダウン記法を使った記事作成例

マークダウン記法を使って記事の下書きを作ると、コピペするだけで見出しやリストが整った状態になります。
ブロックエディタで体裁を整える作業をかなり省略できるので、記事作成時間を節約できます!
以下のツイートで記事作成方法の概要を紹介しています。
作成手順を詳しく解説します。
①マークダウン記法で下書きをする
まずはメモ帳などのテキストエディタを使い、マークダウン記法で下書きをします。
ここでは例として以下のような記事を作成します。
○○で悩んでいませんか? この記事では○○の解決方法について解説します。 ## ○○の原因 ○○の原因は以下です。 - ×× - △△ 順番に解説します。 ### ×× 1つ目は××です。 以下は□□という本からの引用です。 > ○○の原因は××である。 > なぜならば… … ### △△ 2つ目は△△です。 … ## ○○の解決方法 ○○の解決方法は以下です。 1. ●● 2. ▲▲ 順番に解説します。 ### ●● 1つ目は●●です。 … ### ▲▲ 2つ目は▲▲です。 … ## まとめ この記事をまとめると、■■です。 --- 以下の記事では~~を解説しています。 ~~の解説 https://○○.com/hogehoge
②ブロックエディタにコピーする
①で作成した下書きを、ブロックエディタにコピー&ペーストします。
コピー&ペーストすると以下のようになります。

この時点で、マークダウン記法に対応しているブロックは自動的に変換されます。
③体裁を整える
マークダウン記法に対応していないブロックを調整したり、装飾を加えて体裁を整えます。
このとき、この記事の前半で紹介したショートカットコマンドを駆使すると、さらに効率よく記事作成を進められます。
私自身はこの手順で記事を作成するようになってから、かなり記事作成がラクになりました。
ぜひ試してみてください!
まとめ:ブロックエディタで使えるショートカットを覚えよう!

WordPressのブロックエディタで使えるショートカットを紹介しました。
ショートカットを覚えると、記事作成を効率的に進めることができるようになります。
毎日の記事作成を5分節約できたとすれば、年間で約30時間節約できる計算になります。
少しずつでいいので、使えるショートカットを増やしていきましょう!
関連記事
ショートカットを覚えたうえで、タイピングスピードを上げればさらに記事作成のスピードをアップすることができます。
以下の記事でタイピングスピードをアップするコツを解説しています。
>>【寿司打攻略】上位5%になるまでに身に着けたタイピングのコツを解説!




コメント