ブログ運営をしていると、

このブログ、何のテーマ使ってるのかな?
と思ったことがありませんか?
この記事では、サイトで使われている WordPress のテーマを簡単に調べる方法を紹介します。
WordPress のテーマを調べる手順

以下の手順を行うことで、WordPress のテーマを調べることができます。
①調べたいサイトを表示し、F12キーを押す
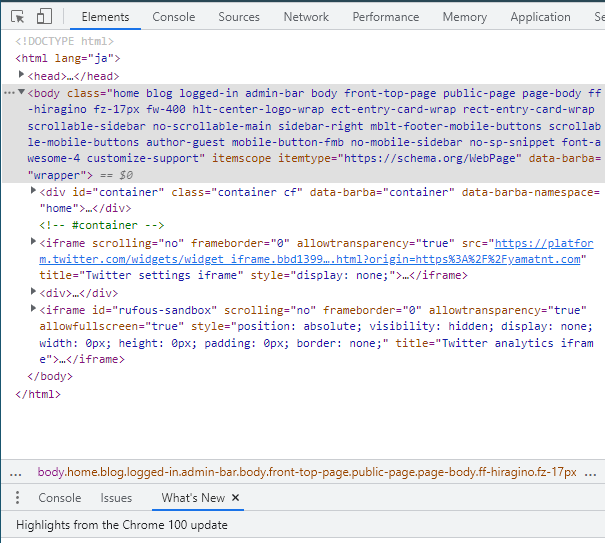
テーマを調べたいサイトを表示し、F12キーを押します。
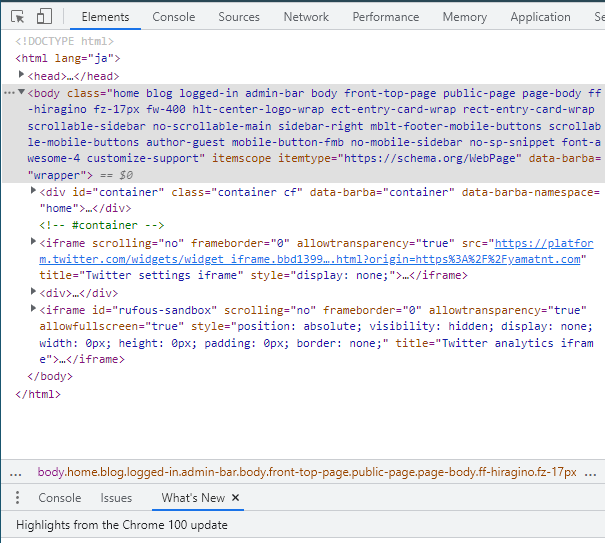
以下のような画面が表示されます。

上の画像はGoogle Chrome使用時の画面ですが、他のブラウザでも同様の画面が表示されます。
②Ctrl + F キーを押し、検索ボックスを表示する
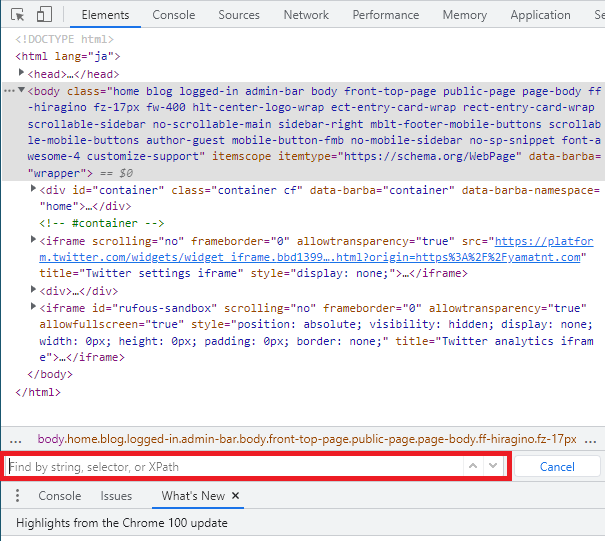
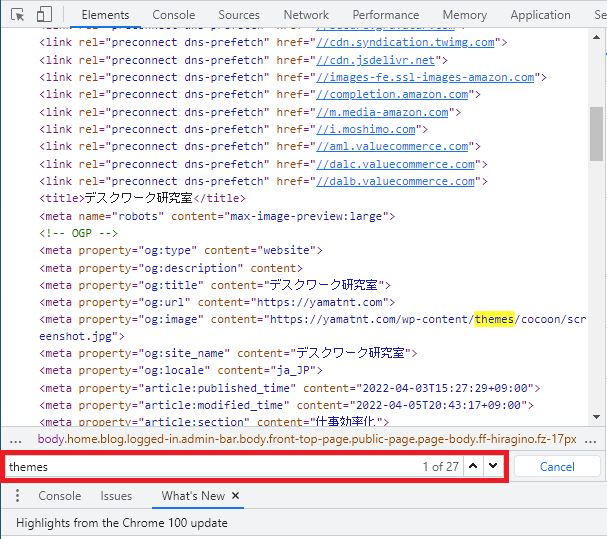
Ctrl + F キーを押し、検索ボックスを表示します。

③検索ボックスに「themes」と入力する
検索ボックスに「themes」と入力します。

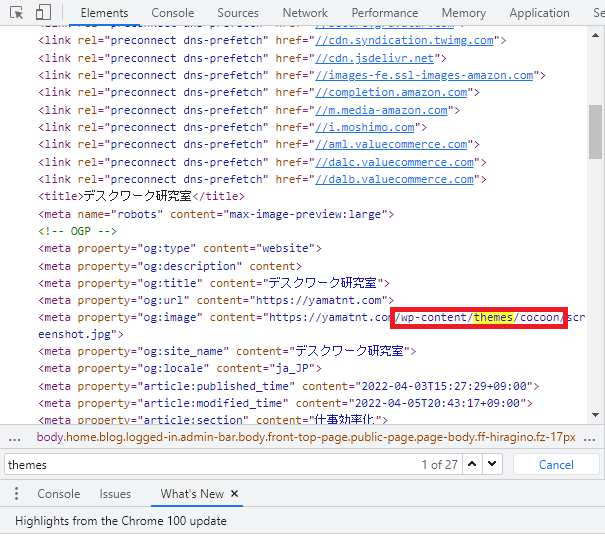
④「/wp-content/themes/〇〇」の〇〇がテーマ名
検索でヒットした「/wp-content/themes/〇〇」の〇〇の部分がテーマ名になります。

上の画像であれば「/wp-content/themes/cocoon」となっているので、テーマ名は「cocoon」です。
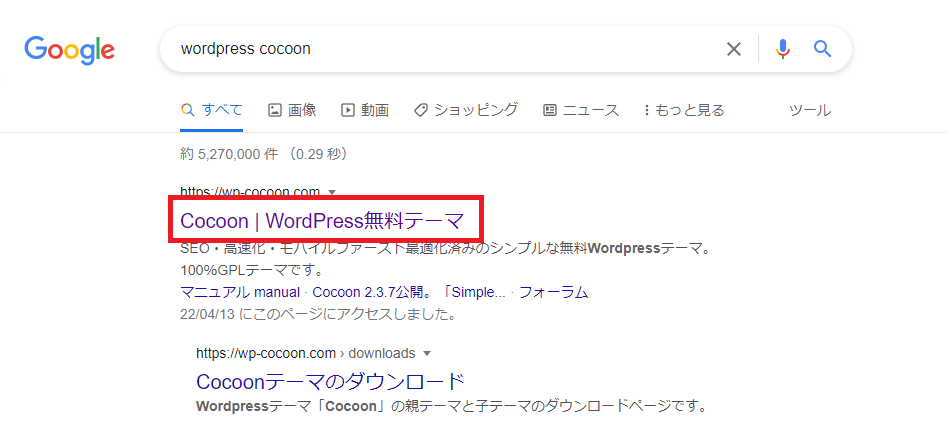
⑤「wordpress (テーマ名)」で検索する
「wordpress (テーマ名)」で検索すると、そのテーマの公式サイトを見つけられます。

補足:開発者ツールの表示位置変更

ここでは開発者ツールの表示位置の変更方法を紹介します。
開発者ツールとは、「①調べたいサイトを表示し、F12キーを押す」で表示した ↓ の画面のことです。

ブラウザによっては「デベロッパーツール」「Dev Tools」「開発ツール」と呼ばれます。
画面内に表示されるとページが見えづらくなってしまうので、ブラウザと別画面に設定するのがおすすめです。
ブラウザによって操作方法が異なりますので、自分が使用してるものの手順を参照してください。
Google Chrome
画面右上の「︙」をクリックします。

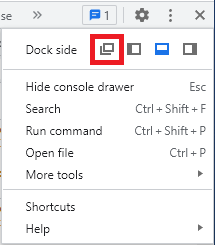
「Dock side」から一番左のアイコンを選択します。

Firefox
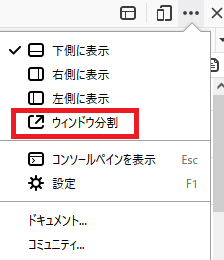
画面右上の「…」をクリックします。

「ウィンドウ分割」を選択します。

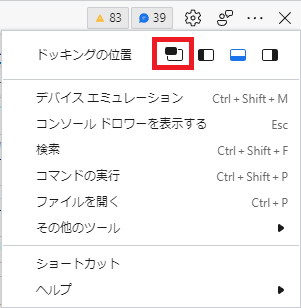
Microsoft Edge
画面右上の「…」をクリックします。

「ドッキングの位置」から一番左のアイコンを選択します。

まとめ:WordPress のテーマは簡単に調べられる!

WordPress のテーマを調べる方法を紹介しました。
以下の手順で調べることができます。
- ①調べたいサイトを表示し、F12キーを押す
- ②Ctrl + F キーを押し、検索ボックスを表示する
- ③検索ボックスに「themes」と入力する
- ④「/wp-content/themes/〇〇」の〇〇がテーマ名
「このブログ、何のテーマ使ってるのかな?」と思ったらぜひ試してみてください。
関連記事
以下の記事で、WordPressのブロックエディタで使えるショートカットをまとめています。
ショートカットを覚えると、記事の作成スピードをアップすることができます。
ぜひ参考にしてみてください!




コメント