Stylebot はWebサイトを自分好みの表示にカスタマイズできるアドオンです。
Stylebot を使うと 、例えば以下のようなことができます。
- 「フォントが小さくて読みづらいな…」と思うサイトのフォントを大きくする。
- 「配色が見づらいな…」と思うサイトの配色を変更する。
- 「この表示、非表示にしたいな…」と思う表示を非表示にする。
この記事では、各ブラウザにStylebotをインストールする手順を紹介します。
Stylebotのインストール手順
ブラウザに「Stylebot」を導入します。
使用しているブラウザによって手順が異なりますので、ご自身が使用しているものを参照してください。
Google Chrome
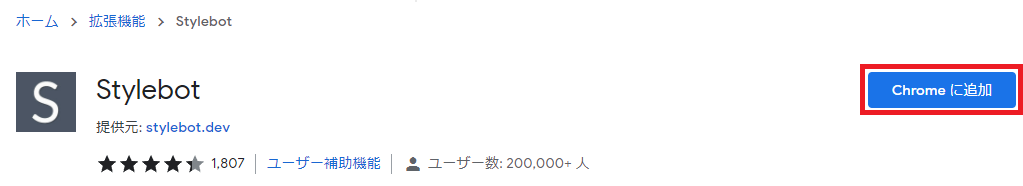
①Stylebotのページにアクセスします。
②「Chromeに追加」ボタンをクリックします。

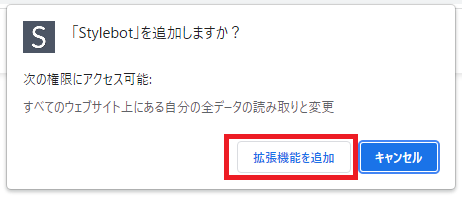
③ 以下のようなポップアップが表示されるので、「拡張機能を追加」ボタンをクリックします。

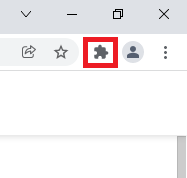
④画面右上の「拡張機能」アイコンをクリックします。

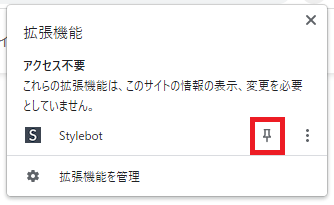
⑤以下画像の「固定」アイコンをクリックします。

⑥ 画面右上に以下の「S」アイコンが表示されていればインストール完了です。

Firefox
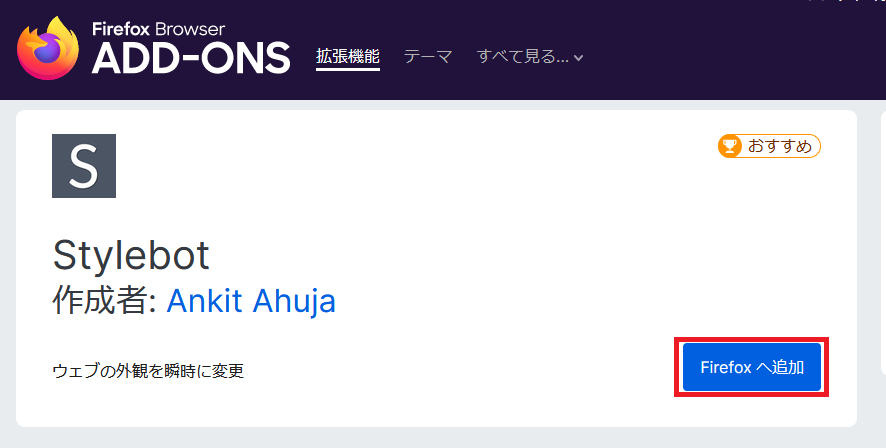
①Stylebotのページにアクセスします。
②「Firefoxへ追加」ボタンをクリックします。

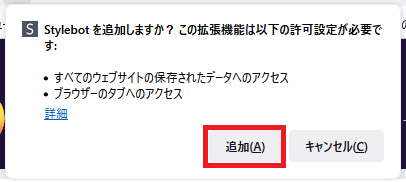
③以下のようなポップアップが表示されるので、「追加」ボタンをクリックします。

④画面右上に以下の「S」アイコンが表示されていればインストール完了です。

Microsoft Edge
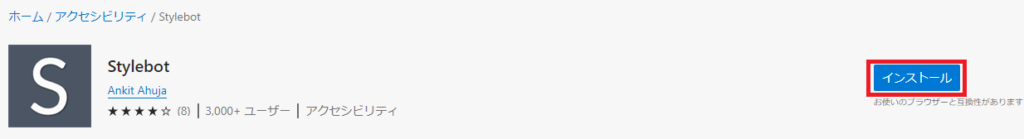
①Stylebotのページにアクセスします。
②「インストール」ボタンをクリックします。

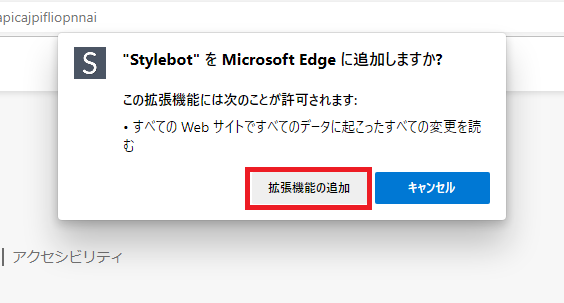
③以下のようなポップアップが表示されるので、「拡張機能を追加」ボタンをクリックします。

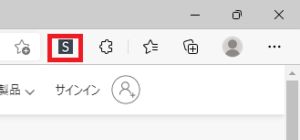
④画面右上に以下の「S」アイコンが表示されていればインストール完了です。

以下の記事で、Stylebotの活用方法を解説しています。
>> 邪魔な「ツイートをプロモーションする」を非表示にする方法
>> ツイートのインプレッション数を非表示にする方法【Twitter】





コメント